2022. 9. 3. 08:11ㆍ스파르타코딩(22.8.29~22.12.31)
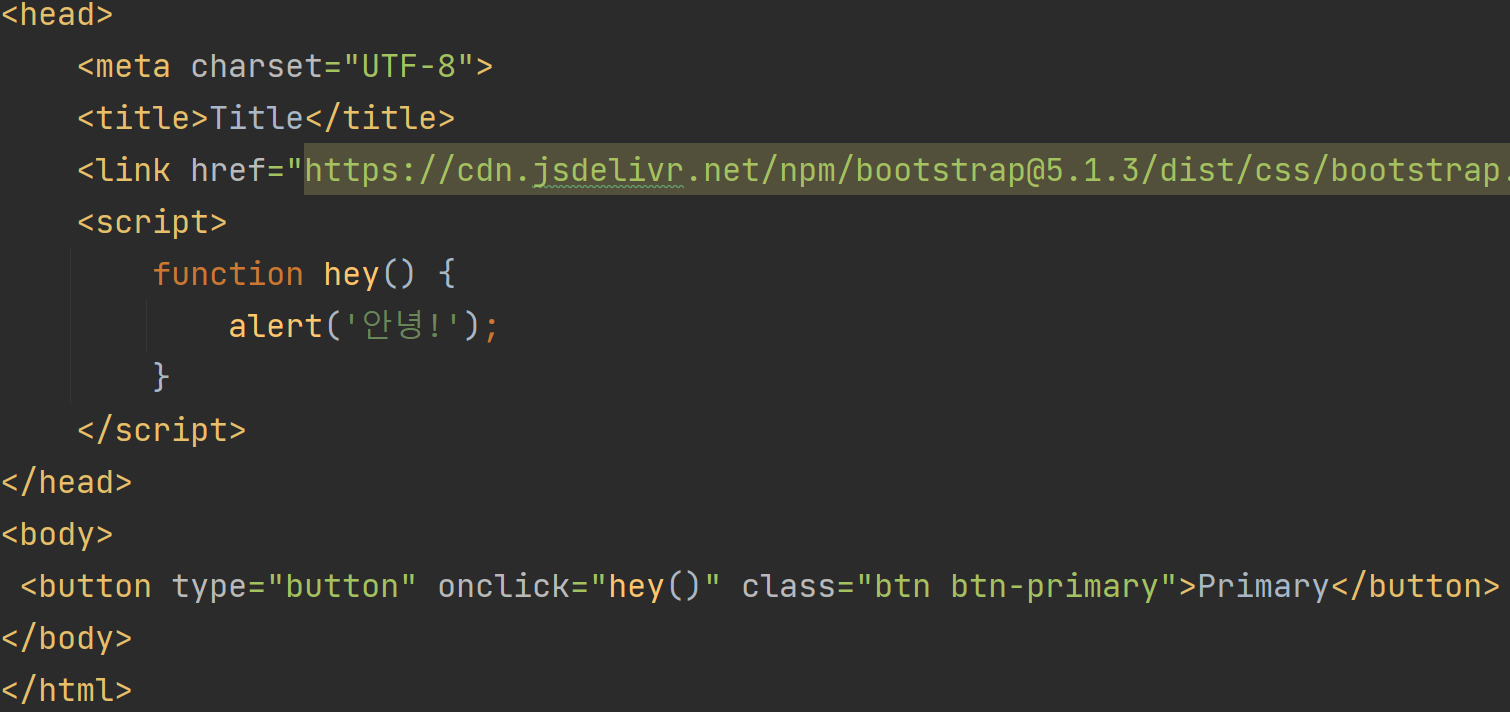
HTML기본 형식에 맞춰 하나 만들어 줍니다.
<Body>위에 헤드 끝 지점에 스크립트를 입력하고 해당 함수를 넣습니다.
스크립트 위치는 바디끝 헤드 안 타입이 여러 일수있는데 보편적으로 해당 위치를 사용하며,
자바스크립트 위치 - Google 검색
홈페이지 제작, 그누보드 강의, 웹코딩, 코드사전, HTML, CSS, JAVASCRIPT, JQUERY, ... JS 코드위치 (head / body); JS 외부파일형식 주의사항 (= 변수 미적용 문제 ...
www.google.com

기본 함수 형태
// 만들기
function 함수이름(필요한 변수들) {
내릴 명령들을 순차적으로 작성
}
// 사용하기
함수이름(필요한 변수들)
위와 이렇게 작성 합니다. - 클릭시 알림(alert)창 띄우기위의 형태
스크립트 내부를 작성 후 버튼태그안에 onclick="hey()"를 추가해줍니다.
버튼 관련 아래 링크 (부트스트랩 편) 참고
부트스트랩 (예쁜 CSS를 모아둔 것)
• bootstrap이란? 부트스트랩이란? 예쁜 CSS를 미리 모아둔 것 (CSS를 다룰 줄 아는 것과, 미적 감각을 발휘하여 예쁘게 만드는 것은 다른 이야기이기 때문에, 현업에서는 미리 완성된 부트스트
ki-hoon.tistory.com

작성 후 크롬창을 띄워서 확인합니다.
알림이 잘 뜨는걸 확인 할 수 있습니다.
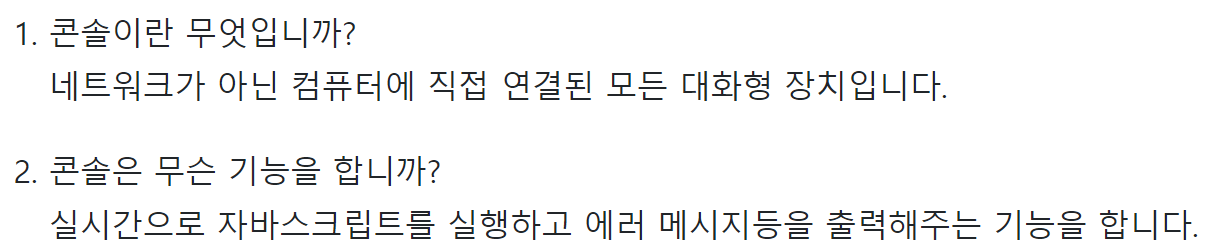
자바스크립트를 하다보면 확인할때마다 크롬창을 띄우면 불편하니
크롬의 간편한 개발자도구 console창을 확인 해보겠습니다.
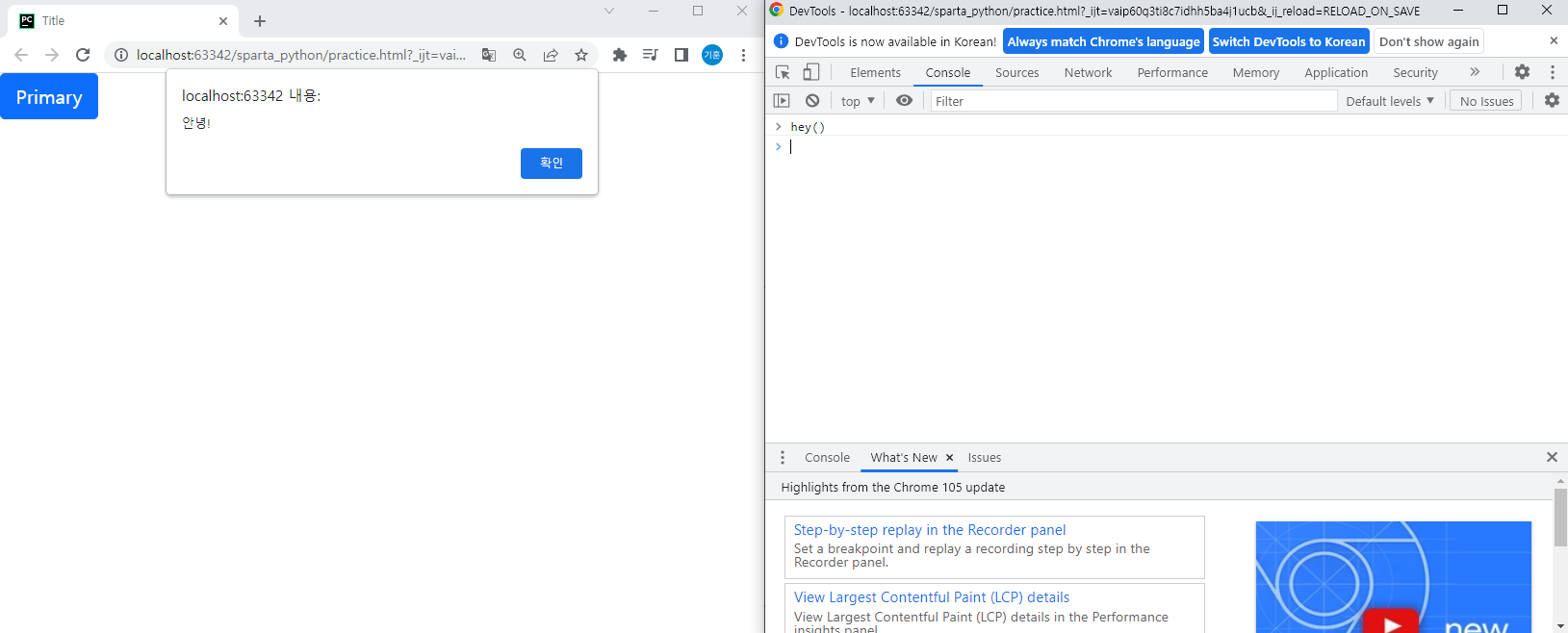
해당화면(크롬)에서 F12 클릭.


위와 같이 작성했던 함수 Hey()를 작성후 엔터를 누르면
버튼을 클릭하지 않았는데도
위에 스크립트 작성했던 알림이 뜨는걸 볼 수 있습니다.
위와 같이 자바스크립트를 편리하게 실행하고 에러 메세지 또한 출력이 되어
개발자들이 테스트하는 용도로 사용합니다.