2022. 8. 29. 16:51ㆍ스파르타코딩(22.8.29~22.12.31)/웹개발반 기초강의 복습(메모)

여백(스타일)을 넣고 싶은 곳에 class를 꼭 지정해준후 작성해야됩니다!
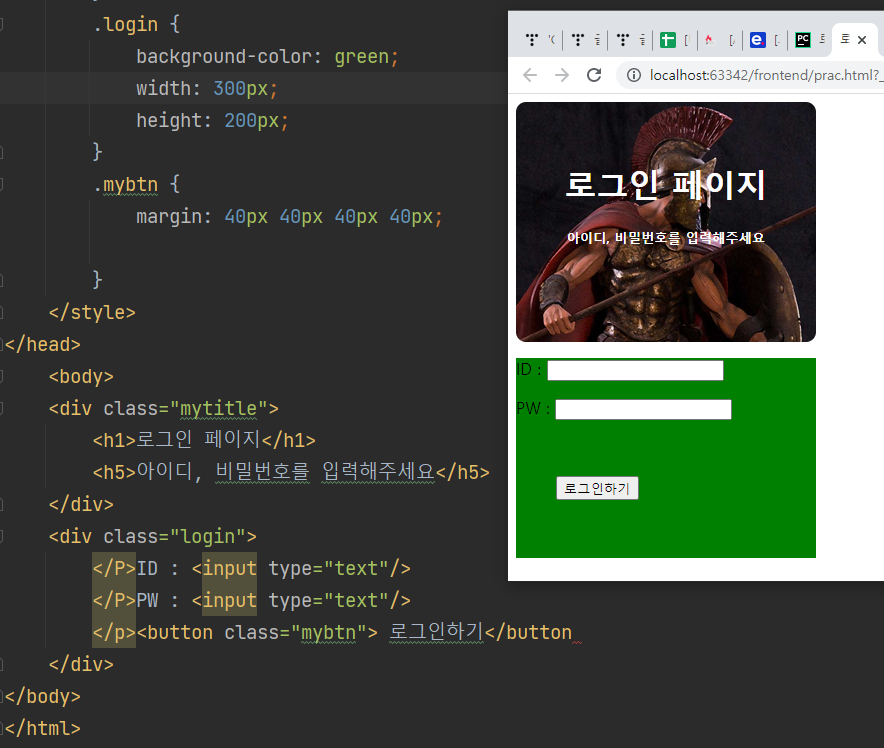
사진예시 class="mybtn" 버튼
자 이제 마진과 패딩값을 설명드리겠습니다.
• 마진 바깥여백(margin)
• 사진을 보시면 설명을 위해서
1. 로그인페이지를 div를 구역을 설정한후
2. 스타일내에 login을 추가하여 값을 넣었습니다.
3. 배경을 초록색으로 바꾸고
4. 구역배경 구역의 가로 세로 길이를 조절했습니다.
• 마진(바깥여백이란)
현재 위에 사진을보면 margin: 40px 40px 40px 40px 되어있는데요
순서대로 위 오른쪽 왼쪽 아래 가 되겠습니다.
<버튼>을 기준으로 40px씩 띄워라라는 뜻입니다.
간단하게 조절하고 싶은곳을 설정하셔도 됩니다.
margin-top: 10px;
margin-right: 10px;
margin-bottom: 10px;
margin-top: 10px;
그외 margin-top : auto; 브라우저가 적절한 값을 선택도 있습니다.
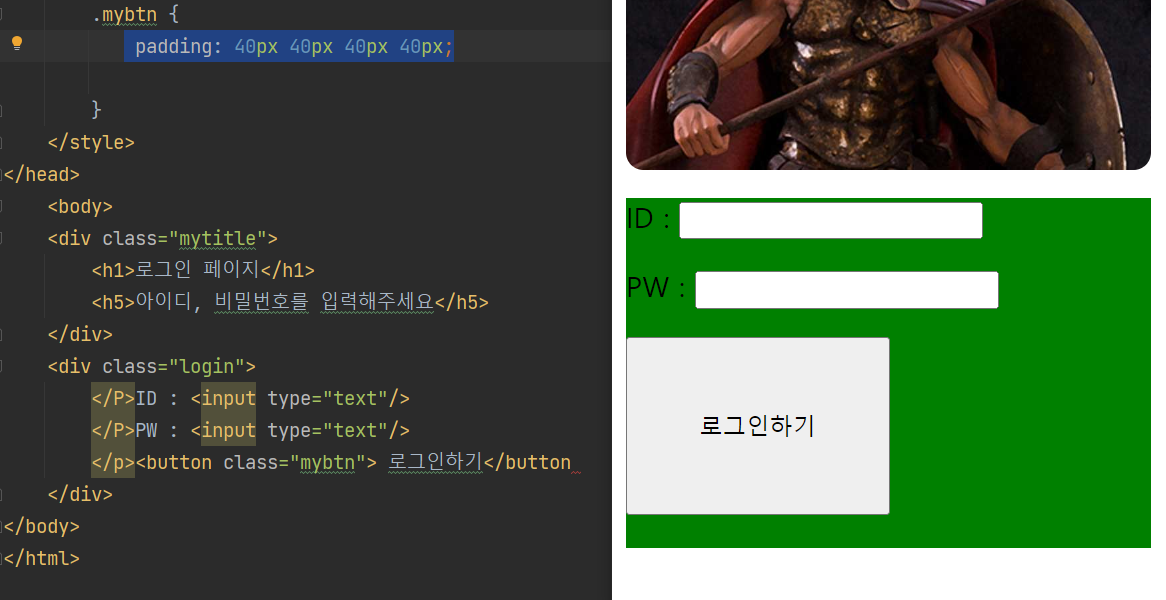
• 패딩 안쪽여백(padding)

padding: 40px 40px40px 40px ;
padding-top: 40px;
padding-right: 40px;
padding-bottom: 40px;
padding-top: 40px;
padding : auto; 이렇게 사용하시면 되겠습니다!
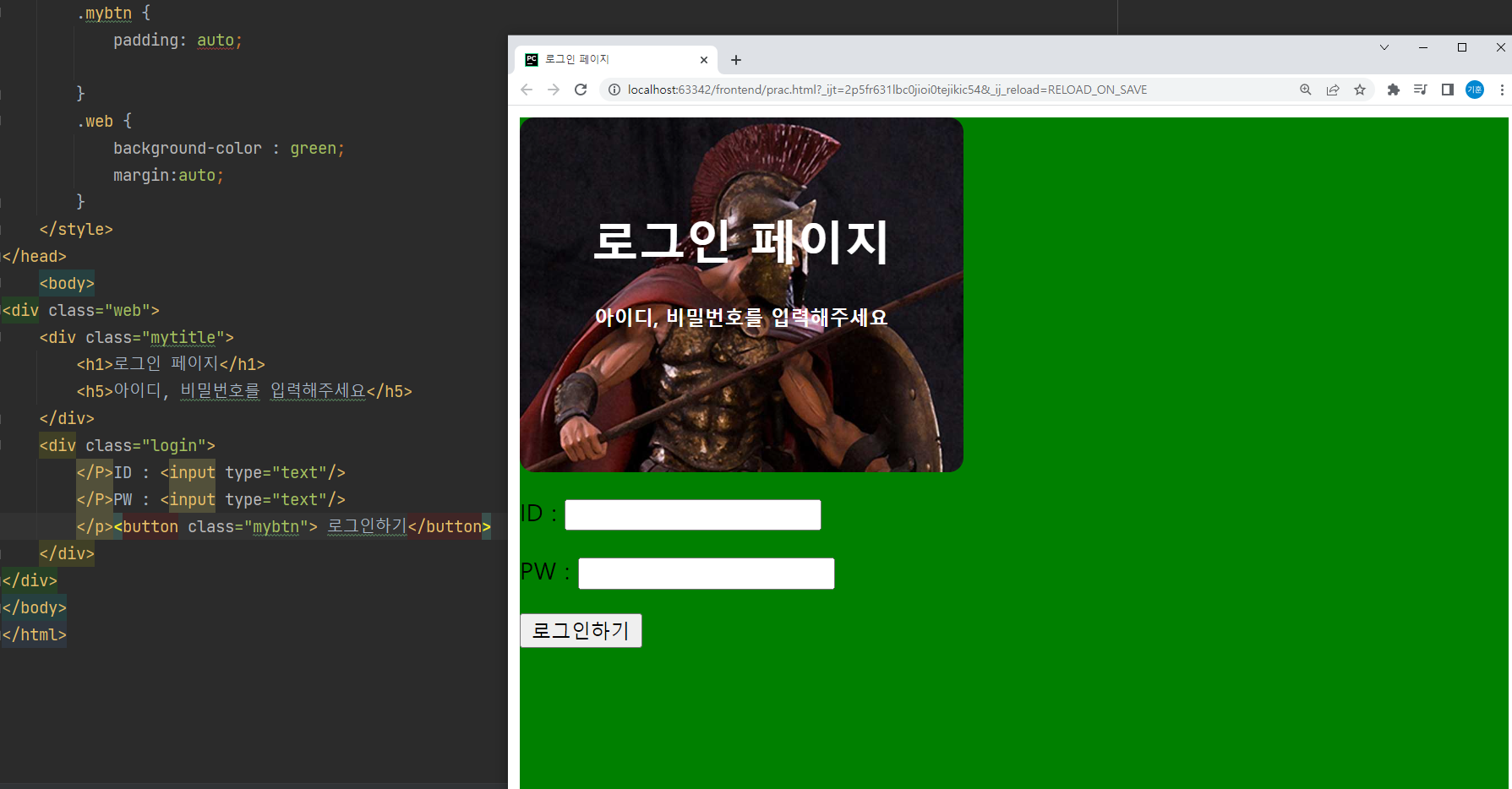
• 마진 바깥여백(margin) auto를 이용한 원하는 이미지 웹의 정중앙으로 이동하기.

보시기 편하기 위해 바탕을 초록색으로 색칠했습니다.
현재 이미지를 보면 <div>태그를 이용하여 구역설정한 후(가장 중요합니다.) 구역설정 구역설정 구역설정
"web"이라는 class를 지정하고 margin:auto;를 했지만
가득찬 상태에서 (브라우저가 적절한 값을 배치 좌우가 동일하다고 판단)된 상태입니다.
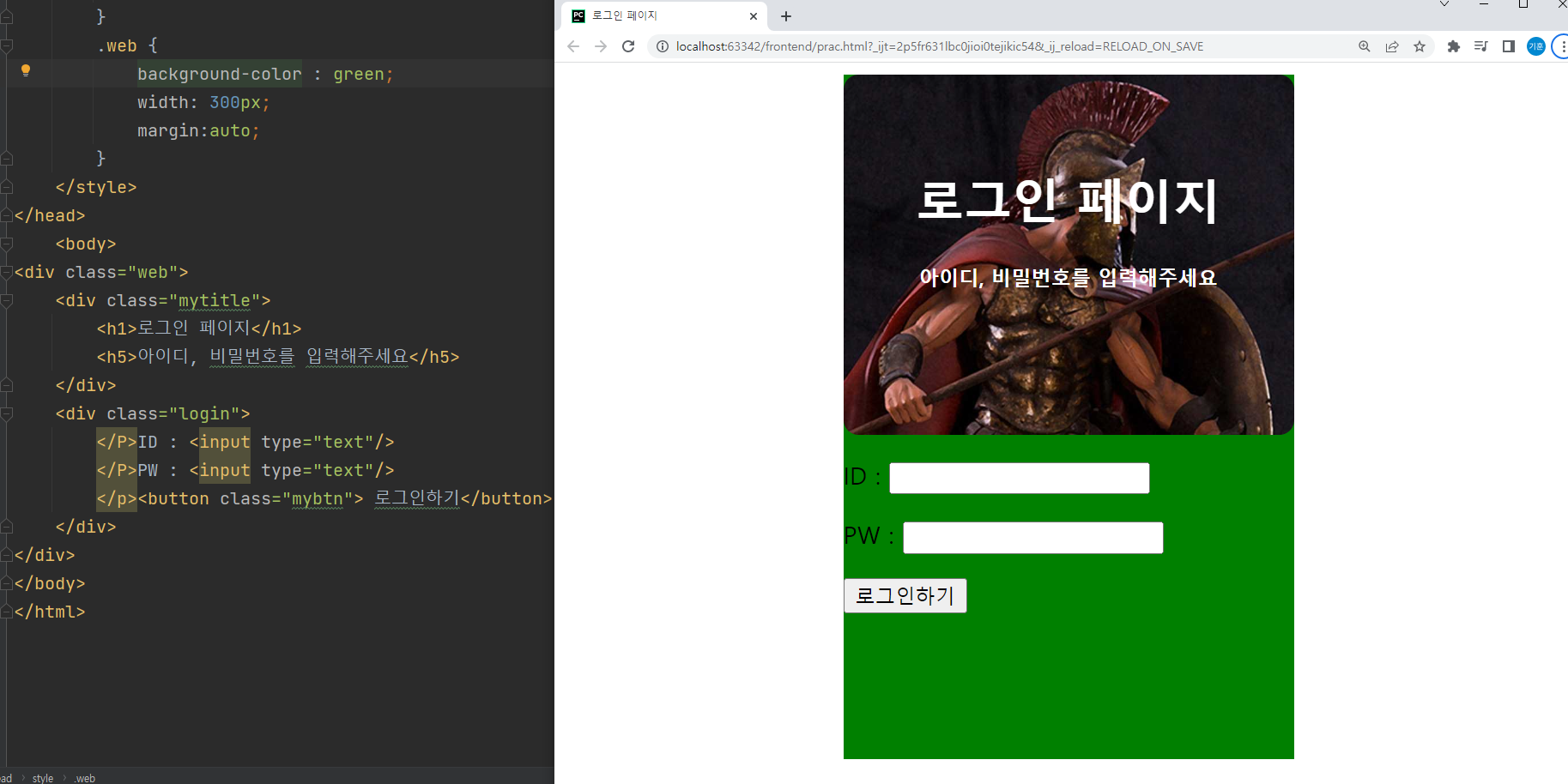
전체 가로 길이를 300px 정도로 조절해서 다시 사용하면?

이렇게 정중앙(좌우대칭)으로 조절 하실 수 있습니다!
• 응용
margin:auto;는 상하좌우 최대한 미세요 라는 뜻으로 상하 길이 또한 조절하면
상하 또한 동일합니다. ex:로그인페이지
'스파르타코딩(22.8.29~22.12.31) > 웹개발반 기초강의 복습(메모)' 카테고리의 다른 글
| 부트스트랩 (예쁜 CSS를 모아둔 것) (0) | 2022.08.30 |
|---|---|
| 폰트,주석,파일분리 (0) | 2022.08.29 |
| css 기초 이미지 삽입(크기조절,테두리 등) (0) | 2022.08.29 |
| CSS 연습하기. (1) | 2022.08.29 |
| <div>구역에 대한 설명. (0) | 2022.08.29 |