2022. 8. 29. 18:42ㆍ스파르타코딩(22.8.29~22.12.31)/웹개발반 기초강의 복습(메모)
• 폰트(글씨체) 변경,적용하는 방법
https://fonts.google.com/?subset=korean
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
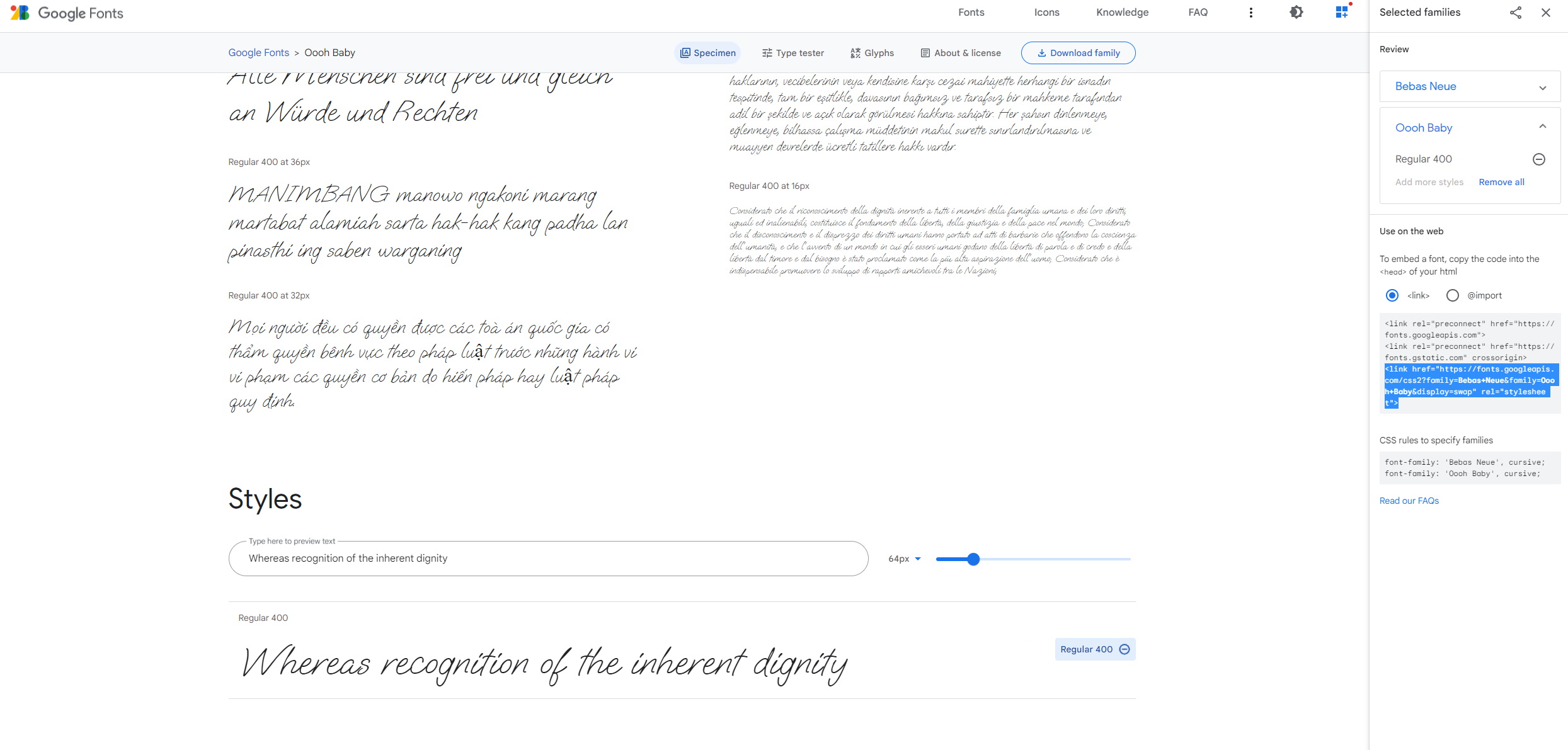
1.구글 폰트모음집(위 링크)에서 원하는 폰트를 골라 +버튼후 해당 font의 주소 중 3번째 링크를 드래그 합니다.


2.복사해서 <title>밑에 링크를 붙여줍니다.
font-family: 'Bebas Neue', cursive;

3.아까 복사했었던 곳 아래 주소도 복사한 후

4.밑에 스타일을 지정 *(모든 태그에 사용하겠다!)하고 복사한 주소를 붙여주면 전체폰트가 적용됩니다!


• 주석 (단축키 CTRL + / )
1) 필요없어진 코드를 삭제하는 대신 임시로 작동하지 못하게 하고 싶을 때
2) 코드에 대한 간단한 설명을 붙여두고 싶을 때 사용합니다.
주석을 붙여놓으면, 브라우저/컴퓨터가 읽지 않아요. 즉, 개발자 본인 또는 동료를 위해 붙여두는 것!

• 파일 분리
이전에 이미지나 배경 등 스타일을 따로 class를 지정하여 사용한다고 말씀드렸는데요
style이 길게 될 경우 관리하기가 어려울 수 있습니다.
그럴경우 파일을 따로 분리하여 사용할수 있는데 아래와같이
해당 동일한 폴더에 스타일 시트를 만듭니다.
시트이름은 자유롭게 구분할 수 있게 작성하시면 됩니다.
1.아래와 같이 같은 폴더에 스타일 시트를 만든다.

2.타이틀 밑에 아래 있는 링크를 붙여넣고 파일이름을 아래 주소 굵은글씨 부분에 입력 해준다.
<link rel="stylesheet" type="text/css" href = "css파일이름.css">

3.스타일 <style></style>(시작 끝)을 지우고
내용만 잘라내어 위에 만든 시타일 시트에 붙여넣는다.

4.스타일이 없어도 위에서 작성한 폰트가 잘 적용된 모습입니다!

'스파르타코딩(22.8.29~22.12.31) > 웹개발반 기초강의 복습(메모)' 카테고리의 다른 글
| 자바스크립트란 (0) | 2022.08.30 |
|---|---|
| 부트스트랩 (예쁜 CSS를 모아둔 것) (0) | 2022.08.30 |
| 이미지 바깥여백(margin) 과 안쪽여백(padding) (0) | 2022.08.29 |
| css 기초 이미지 삽입(크기조절,테두리 등) (0) | 2022.08.29 |
| CSS 연습하기. (1) | 2022.08.29 |